
a:before a:after 만들고
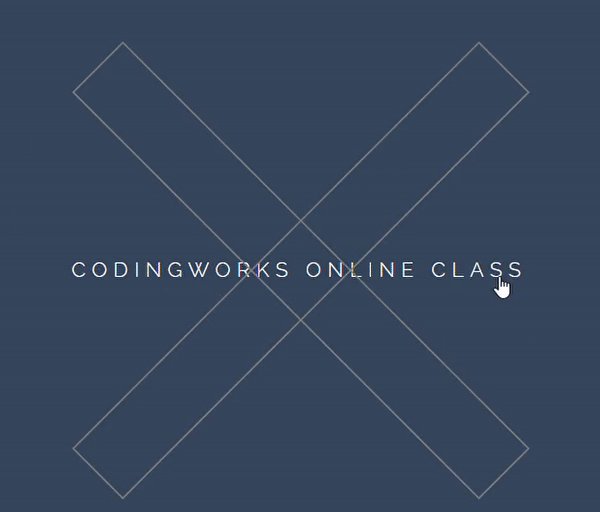
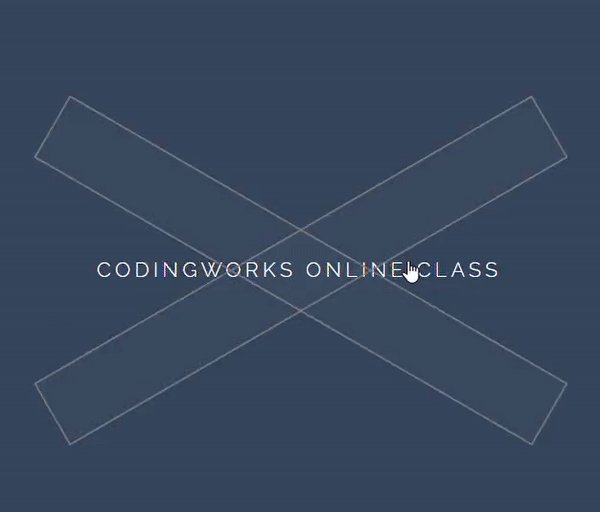
호버 시에 비포 에프터에 각각 rotate(45deg) rotate(-45deg)
글씨는 letter-spacing 크게
|
1
2
3
|
<div class="rotate-navi">
<a href="#none">CodingWorks Online Class</a>
</div>
|
cs |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
.rotate-navi {
margin: 50% 0; 없어도 됨
}
.rotate-navi a {
position: relative;
display: block;
padding: 15px;
width: 450px;
box-sizing: border-box;
/* 보더박스를 안하면 패딩을 넣었을 때 a의 크기가 커진다. */
text-align: center;
color: #fff;
text-transform: uppercase;
/* border: 1px solid red; */
transition: 0.3s;
}
.rotate-navi a:before,
.rotate-navi a:after {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(255, 255, 255, 0.05);
border: 1px solid #7e7e7e;
transition: 0.3s;
}
.rotate-navi a:hover {
letter-spacing: 5px;
}
.rotate-navi a:hover:before {
transform: rotate(45deg);
background-color: transparent;
}
.rotate-navi a:hover:after {
transform: rotate(-45deg);
background-color: transparent;
}
|
cs |
'Web > HTML CSS 퍼블리싱' 카테고리의 다른 글
| custom checkbox #2 커스텀 라디오 버튼, 체크박스 (폰트어썸 아이콘) (0) | 2021.07.04 |
|---|---|
| custom checkbox #1 배경이미지 사용 (0) | 2021.07.01 |
| before after 가상클래스 #2 호버이펙트 (0) | 2021.07.01 |
| before 가상클래스 #1 호버이펙트 (0) | 2021.06.30 |
| tab slider #3 풀 스크린 슬라이더 제작 (완성본) (0) | 2021.06.29 |