before after 가상클래스를 이용한 hover effect
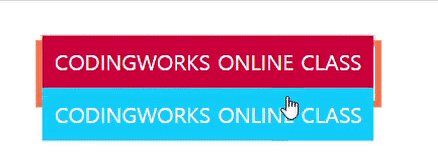
before after 두개 만들고 호버 시에 top위치 바꿔서 스크롤되는 느낌
- 사용자 정의 속성 :
속성 == property == attribute
a:before {}
a:after {}
before after 가상클래스 안에서 content: 'CodingWorks Online Class'; 또는 content: attr(내가 만든 사용자정의 속성)을 이용해 사용자 정의 속성을 불러온다.
일반적으로 data-text, data-image ... "data-xxx" 형식으로 정의한다.
<div class="gnb">
<!--
1. a 태그안에 직접 텍스트를 입력
2. data-text라는 사용자 정의 속성을 만들고 content attr로 불러오기
-->
<a href="#none">CodingWorks Online Class</a>
<a href="#none" data-text="CodingWorks Online Class"></a>
</div>a 태그안에 직접 입력한 텍스트만 나온다.
아직 data-text 속성을 불러오지 않아서

body {
line-height: 1.5em;
font-weight: 300;
margin: 30px;
}
a {
text-decoration: none;
}
.gnb a {
position: relative;
display: block;
border: 5px solid coral;
width: 250px;
height: 40px;
line-height: 40px;
}
.gnb a:before, .gnb a:after {
content: attr(data-text);
position: absolute;
width: inherit;
height: inherit;
color: #fff;
text-transform: uppercase;
text-align: center;
transition: 0.3s;
}
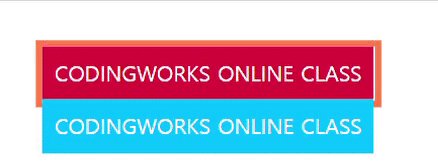
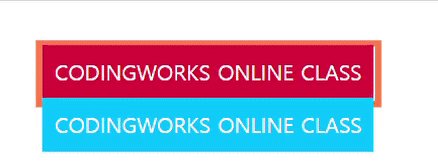
.gnb a:before {
background-color: crimson;
top: 0;
}
.gnb a:after {
background-color: deepskyblue;
top: 100%;
}
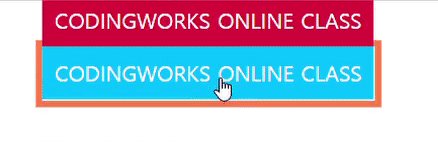
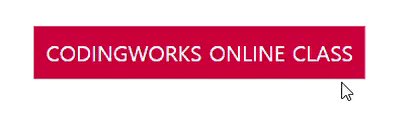
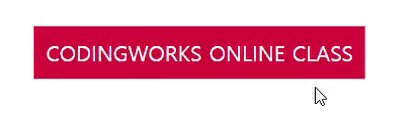
.gnb a:hover:before {
top: -100%;
}
.gnb a:hover:after {
top: 0;
}a에 border그리고 테스트
a:before, a:after 포지션 absolute -> 부모요소인 a가 relative
a:before top0, a에 위치 호버되면 top -100%로 a(부모요소) 위로 올라감
a:after top:100% a밑에 있다가 호버되면 top0로 a에 위치함
마지막에 a 에 오버플로우 히든 넣고 보더 지워주기


'Web > HTML CSS 퍼블리싱' 카테고리의 다른 글
| custom checkbox #1 배경이미지 사용 (0) | 2021.07.01 |
|---|---|
| before after 가상클래스 #3 호버이펙트 - rotate (0) | 2021.07.01 |
| before 가상클래스 #1 호버이펙트 (0) | 2021.06.30 |
| tab slider #3 풀 스크린 슬라이더 제작 (완성본) (0) | 2021.06.29 |
| tab slider #2 풀 스크린 슬라이더 제작 (0) | 2021.06.24 |