- 메서드(이펙트) :
.show() .hide() : 보이기, 감추기
.toggle() : 보이기 / 감추기
.slideDown() .slideUp() : 서서히 보이기(위에서 밑으로), 감추기
.slideToggle()
*toggle은 하나가 두가지 기능!'
- show hide toggle 메서드

<div class="container">
<h2>show hide toggle</h2>
<a href="#none" class="show-btn">show</a>
<a href="#none" class="hide-btn">hide</a>
<a href="#none" class="toggle-btn">toggle</a>
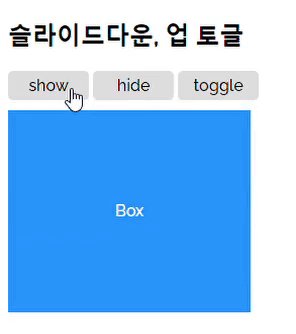
<div class="box">Box</div>
</div>.container {
width: 300px;
}
a {
display: inline-block;
padding: 5px;
color: #000;
background-color: #ddd;
width: 70px;
text-align: center;
border-radius: 5px;
}
.box {
margin-top: 10px;
width: 240px;
height: 200px;
line-height: 200px;
text-align: center;
background-color: dodgerblue;
color: #fff;
display: none;
}
.btn {
width: 210px;
}// show hide toggle 1
$('.show-btn').click(function() {
$('.box').show();
});
$('.hide-btn').click(function() {
$('.box').hide();
});
$('.toggle-btn').click(function() {
$('.box').toggle();
});
- slideDown slideUp slideToggle 메서드
슬라이드 다운 : 서서히 위에서 밑으로 내려옴
// show hide toggle 2
$('.show-btn').click(function() {
$('.box').slideDown();
});
$('.hide-btn').click(function() {
$('.box').slideUp();
});
$('.toggle-btn').click(function() {
$('.box').slideToggle();
});
- fadeIn fadeOut fadeToggle 메서드
fadeIn(지속시간) : 페이드로 나타나게 하는 효과
fadeOut(지속시간) : 페이드로 사라지게 하는 효과
fadeIn('fast')
fadeIn('slow')
fadeIn(500) // 0.5s
fadeIn(2000) // 2s
// show hide toggle 3
$('.show-btn').click(function() {
$('.box').fadeIn();
});
$('.hide-btn').click(function() {
$('.box').fadeOut();
});
$('.toggle-btn').click(function() {
$('.box').fadeToggle();
});
'Web > Java Script' 카테고리의 다른 글
| tab menu (with jquery) #1 프로토타입 (0) | 2021.07.15 |
|---|---|
| js 변수와 조건문 - 20세 체크, 별점 주기(with jquery) (0) | 2021.07.14 |
| 제이쿼리(jQuery) 시작하기 #4 addClass(), children() (0) | 2021.07.10 |
| 제이쿼리(jQuery) 시작하기 #2 click, mouse enter 함수 (0) | 2021.07.09 |
| 제이쿼리(jQuery) 시작하기 #1 폴더구조, 링크 (0) | 2021.07.09 |