
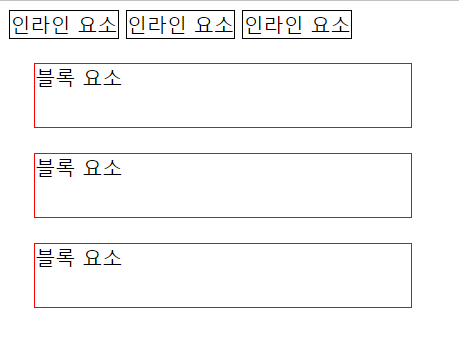
1. 인라인요소 : 크기는 컨텐츠의 너비값
- 한줄에 여러개 배치, 상하마진 못가짐, 기본 너비값은 컨텐츠의 너비값
(서식을 꾸미는 요소)
2. 블록요소 : 크기값 지정가능
- 크기값을 지정할 수 있음, 한줄에 한개만 배치, 상하좌우마진 모두 가짐, 기본 너비값은 100%
3. 인라인블록 : 크기값 지정가능, 기본크기는 컨텐츠의 너비값
한줄에 여러개 배치
상하좌우마진 모두 가짐
기본값 position: static;
어떤 요소이건 position: absolute 또는 fixed가 적용되면 인라인블록으로 변함.
before after는 기본적으로 인라인요소
absolute 일 때 display: inline-block;을 또 쓸 필요 x

.main_txt {
position: relative;
display: inline-block;
}
.main_txt:after {
content: '';
position: absolute;
width: 100%;
height: 5px;
left: 0;
bottom: 0;
background: orange;
}'Web > HTML CSS 퍼블리싱' 카테고리의 다른 글
| 부모요소의 값을 상속하는 inherit (0) | 2022.02.07 |
|---|---|
| 폰트사이즈 em, rem 정리 (0) | 2022.02.07 |
| Hamburger Menu (+, ~ 선택자 이용) (0) | 2021.07.22 |
| iframe, a target속성 (0) | 2021.07.22 |
| 앵커 (anchor) 만들기 (0) | 2021.07.22 |


