부모 : color: red;
자식 : color: inherit; // 컬러는 디폴트가 inherit (상속된다)
div는 블럭요소, 디폴트값이 width 100% 라서 width: inherit;이 필요없다.
부모안에 자식을 가득차게 : height: inherit;
img는 인라인요소, 부모에 가득차게 하려면 width height에 inherit;
<div class="inherit-exam">
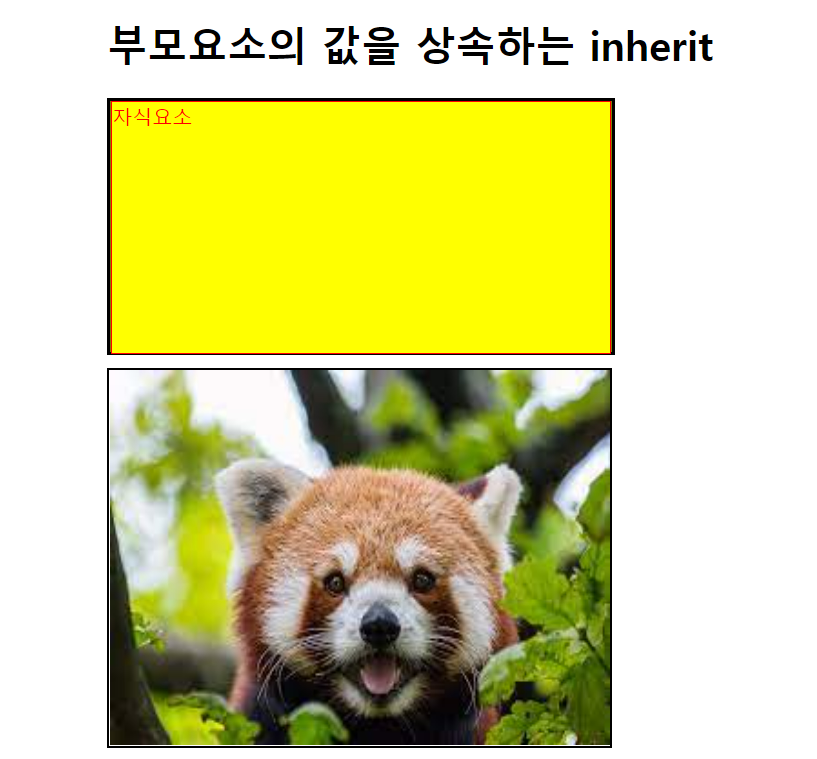
<h1>부모요소의 값을 상속하는 inherit</h1>
<div class="parent">
<div class="child">자식요소</div>
</div>
<div class="parent2">
<img src="./images/animal/red_panda.jpeg" al="red_panda">
</div>
</div>.inherit-exam {
border: 1px solid #000;
padding: 0 100px;
}
.parent {
border: 3px solid #000;
width: 400px;
height: 200px;
background-color: olive;
color: red;
}
.child {
border: 1px solid red;
height: inherit; /* 200px */
/* border값 만큼 넘치게 된다. */
background-color: yellow;
color: inherit; /* 디폴트 */
}
.parent2 {
border: 2px solid #000;
margin: 10px 0;
width: 400px;
height: 300px;
}
.parent2 img {
width: inherit;
height: inherit;
}
'Web > HTML CSS 퍼블리싱' 카테고리의 다른 글
| 이미지맵(image map) 만들기 (0) | 2022.02.09 |
|---|---|
| 폰트사이즈 em, rem 정리 (0) | 2022.02.07 |
| display 속성의 이해 (인라인, 인라인블록, 블록) (0) | 2022.02.03 |
| Hamburger Menu (+, ~ 선택자 이용) (0) | 2021.07.22 |
| iframe, a target속성 (0) | 2021.07.22 |