이미지맵(image map) : 한이미지를 여러 개의 구역으로 나누어 링크를 거는 것
- 사각형 이미지맵
1. 기본 구조
<img src="이미지경로" alt="" usemap="#coupon">
<map name="coupon">
<area
shape="rect"
coords="132,795,607,897"
href="#"
title="다운로드 기간 : 2월 31일까지"
alt=""
>
</map>이미지맵을 적용할 img에 usemap속성을 사용하여 이미지맵의 이름을 지정하기
map태그를 사용하여 이미지맵을 만들기
// <img usemap="#coupon">, <map name="coupon"></map>
map 태그안에 area태그 필요
shape="rect | circle | poly" // 사각형, 원형, 다각형 정하기
coords="왼쪽상단x좌표,y좌표,오른쪽상단x좌표,y좌표"
href="#" // 클릭시 연결할 페이지 또는 html문서 등등
title="쿠폰 다운로드" // 호버시 툴팁
2. coords="" 에서 좌표값 얻는법
그림판 > 선택 클릭

왼쪽상단과 오른쪽하단에 커서를 놓으면 밑에 좌표가 뜬다.
왼쪽 상단 xy좌표 131,352
오른쪽하단 xy좌표 607,454
coords="131,352,607,454"

- 원형 이미지맵
<img src="./images/icon/ico_sns_row1.png" alt="" usemap="#sns_list">
<map name="sns_list">
<area shape="circle" coords="87,84,68" href="https://www.facebook.com"
alt="" title="페이스북 다운로드">
<area shape="circle" coords="270,84,68" href="https://kr.linkedin.com"
alt="" title="링크드인 다운로드">
<area shape="circle" coords="455,84,68" href="#"
alt="" title="RSS">
<area shape="circle" coords="636,84,68" href="#"
alt="" title="공유하기">
<area shape="circle" coords="823,84,68" href="https://twitter.com/"
alt="" title="트위터 다운로드">
</map>
1. 좌표
원의 중앙xy좌표, 원의 반지름
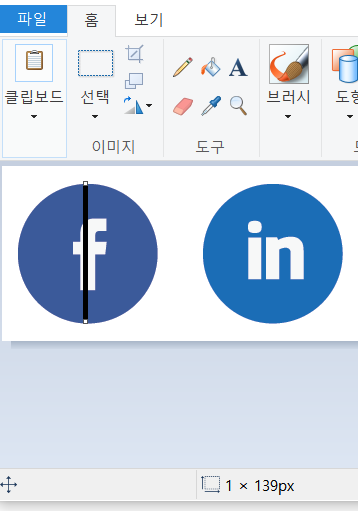
사각형 좌표랑 똑같이 그림판에서 원의 중앙 좌표를 찍고
반지름은 선을 그려서 2로 나눈다.


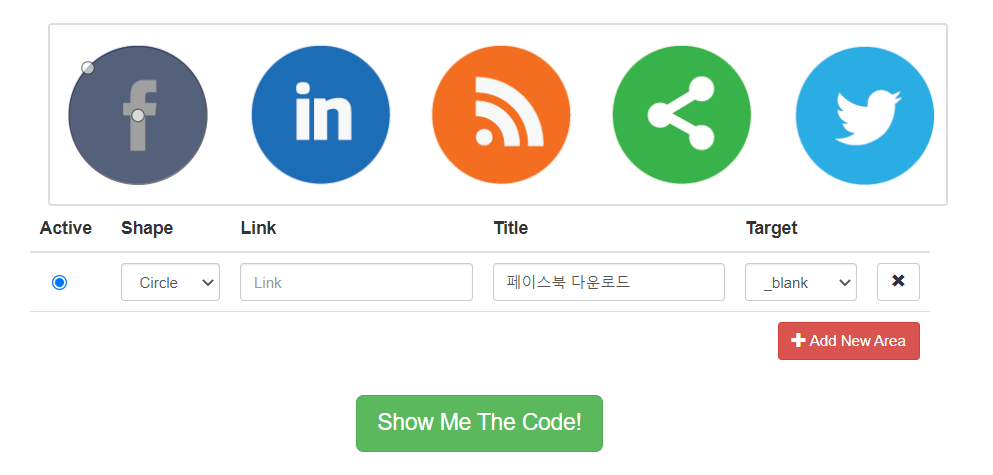
** 좌표를 찾을 때 그림판말고도 image map generator 를 검색해보면 많은 무료 사이트들이 있다.
Free Online Image Map Generator
Easy free online html image map generator. Select an image, click to create your areas and generate html your output!
www.image-map.net

'Web > HTML CSS 퍼블리싱' 카테고리의 다른 글
| 부모요소의 값을 상속하는 inherit (0) | 2022.02.07 |
|---|---|
| 폰트사이즈 em, rem 정리 (0) | 2022.02.07 |
| display 속성의 이해 (인라인, 인라인블록, 블록) (0) | 2022.02.03 |
| Hamburger Menu (+, ~ 선택자 이용) (0) | 2021.07.22 |
| iframe, a target속성 (0) | 2021.07.22 |