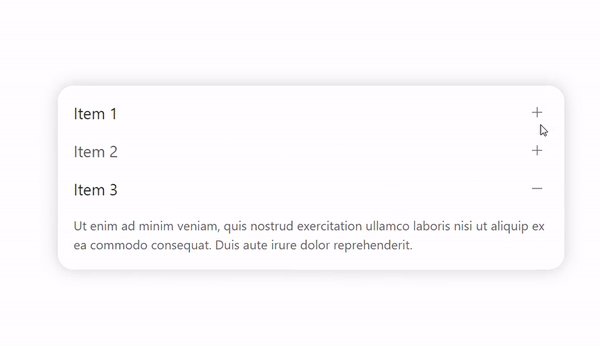
Wow js는 애니메이션을 지연시켜 스크롤을 하면 시작하는 scroll reveal animation이다.
wow.js — Documentation
Setup wow.js 1 Link to the CSS animation library Link to Animate.css (You can link to another CSS animation library by changing wow.js settings) 2 Link and activate wow.js new WOW().init(); Reveal CSS Animations 1 Make an element revealable Add the CSS cla
wowjs.uk

1. wowjs > GITHUB 들어가서 폴더 다운로드
2. wow.min.js 링크, 기본세팅
<head>
<!-- Wow.js -->
<script src="plugin/wowjs/wow.min.js"></script>
</head>
<body>
<script>
new WOW().init();
</script>
</body>
3. 애니메이션 키프레임 만들고 키프레임이 적용될 클래스를 만든다.
딜레이시키고 싶은 요소에 클래스명 wow 넣기
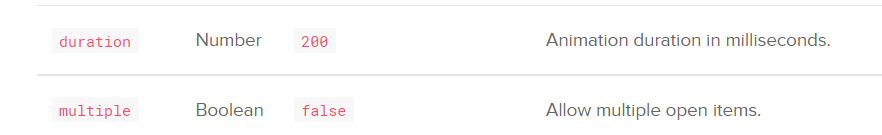
*option : data-wow-duration="2s" data-wow-delay="5s"
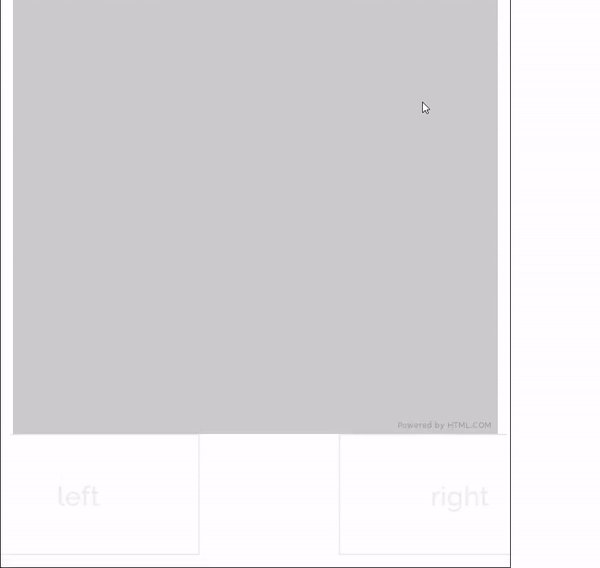
left to right
right to left 두개의 애니메이션 키프레임을 만들기
<h1>scroll reveal animation</h1>
<div class="parent">
<img src="http://placehold.it/800x1500">
<div class="ltor wow">left</div>
<div class="rtol wow">right</div>
</div>/* css */
.parent {
border: 1px solid #000;
width: 800px;
padding: 20px;
margin-bottom: 30%;
overflow: hidden;
}
.parent div {
float: left;
border: 3px solid #000;
width: 50%;
height: 200px;
box-sizing: border-box;
text-align: center;
line-height: 200px;
font-size: 3em;
}
.ltor {
animation: ltor 1s linear;
animation-fill-mode: both;
}
.rtol {
animation: rtol 1s linear;
animation-fill-mode: both;
}
@keyframes ltor {
0% {
opacity: 0;
transform: translateX(-100px);
}
100% {
opacity: 1;
transform: translateX(0);
}
}
@keyframes rtol {
0% {
opacity: 0;
transform: translateX(150px);
}
100% {
opacity: 1;
transform: translateX(0);
}
}
- placehold.it
아직 이미지가 없을 때 원하는 크기의 이미지를 넣을 수 있다.
800*1500 사이즈
<img src="http://placehold.it/800x1500">
- 설정
boxClass: '클래스명',
// animation css 사용 o
animateClass: 'animated'
// default 0, 150px 정도 지나서 애니메이션이 나타난다.
offset: 150,
// 디폴트 값
wow = new WOW({
boxClass: 'wow', // default
animateClass: 'animated', // default
offset: 0, // default
mobile: true, // default
live: true // default
})
wow.init();
// js
wow = new WOW({
boxClass: 'wow',
offset: 150,
mobile: true,
live: true
})
wow.init();

'Web > Java Script' 카테고리의 다른 글
| [js 독학백서] 기초 문법 part. 1 ( 변수, 타입, 연산자 ) (0) | 2021.12.22 |
|---|---|
| [ jquery ] header footer를 include하는 제이쿼리 load메서드 (0) | 2021.08.23 |
| 인라인 자바스크립트 - onclick even (0) | 2021.07.23 |
| jquery - 오디오 볼륨 조절 (0) | 2021.07.20 |
| jquery - 폰트어썸으로 찜(like button) 만들기 (0) | 2021.07.17 |