/* 구글폰트 */
@import url('https://fonts.googleapis.com/css2?family=Raleway:wght@300;500&display=swap');
@import
url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@300;400;500;700;900&display=swap');
/* 폰트어썸 4.7 */
@import url('https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css');
body {
margin: 0;
line-height: 1.5em;
background-color: #f4f4f4;
color: #222;
font-weight: 300;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
font-family: 'Noto Sans KR', 'sans-serif';
}
section {
width: 800px;
border: 1px solid #000;
}
/* heading */
.heading {}
.heading h1 {
font-size: 30px;
text-align: center;
}
.heading h1 span {
color: crimson;
}
.heading input[type=text] {
width: 100%;
padding: 10px;
padding-left: 35px;
box-sizing: border-box;
outline: none;
border: none;
border-bottom: 2px solid #ddd;
/* center left 수직 수평, 5px 왼쪽으로 떨어짐 */
background: #fff url(../img/icon/search-icon.png) no-repeat center left 5px;
background-size: 23px;
}
.heading input[type=text]::placeholder {
font-style: italic;
transition: 0.3s;
}
.heading input[type=text]:focus::placeholder {
/* focus(클릭 시) placeholder 변경하기 */
opacity: 0;
/*
placeholder는 display:none으로 없앨 수 없다.
opacity:0;(트랜지션도 가능) visibility: hidden; 가능
display: none x
*/
}
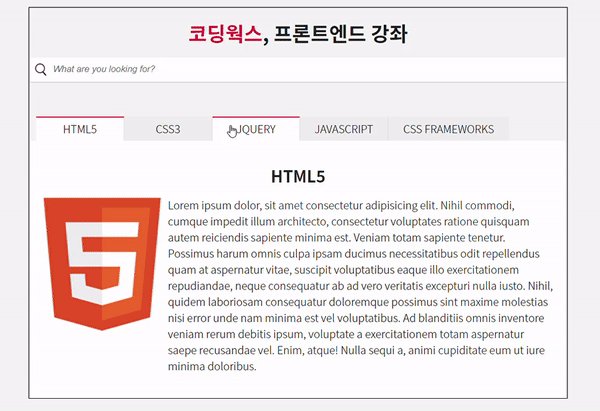
.tab-inner {
margin-top: 50px;
}
.btn {
list-style: none;
padding: 0;
margin: 0;
overflow: hidden;
margin-left: 10px;
}
.btn li {
float: left;
width: 120px;
padding: 5px;
text-align: center;
cursor: pointer;
background-color: #eee;
/* hover시 li의 크기값이 달라져서 덜컹거림 */
border-top: 2px solid transparent;
border-right: 1px solid #ddd;
/* border: 1px solid #000; */
}
.btn li:last-child {
width: 170px;
border-right: none;
}
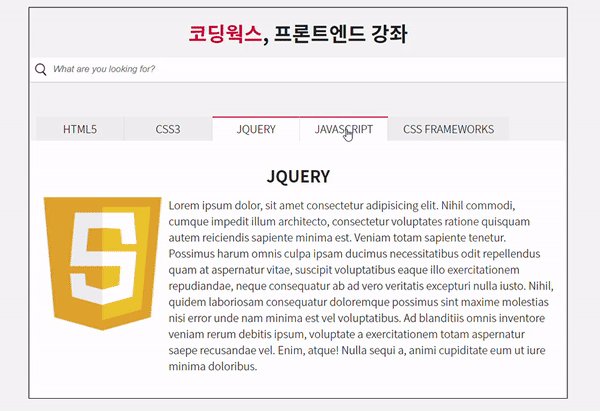
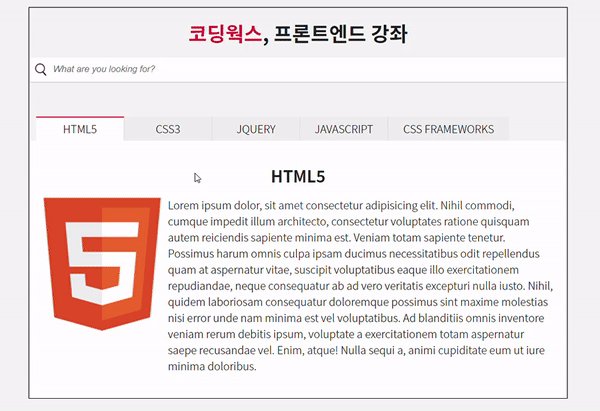
.btn li:hover,
.btn li.active {
background-color: #fff;
border-top: 2px solid crimson;
}
.tabs div {
padding: 20px;
box-sizing: border-box;
background-color: #fff;
display: none;
}
.tabs div.active {
display: block;
}
/* Tab content */
.tabs div h2 {
text-align: center;
}
.tabs div img {
/* 이미지를 기준으로 다음에 오는 text요소가 가로로 붙음 */
float: left;
margin-right: 10px;
}
.tabs div p {
/* 텍스트가 이미지 밑으로 넘치는것 방지 */
overflow: hidden;
}