- slick js 다운로드 받기 (CDN 가능 -> 공식사이트에 있다)
https://kenwheeler.github.io/slick/
slick - the last carousel you'll ever need
slick is a responsive carousel jQuery plugin that supports multiple breakpoints, CSS3 transitions, touch events/swiping & much more!
kenwheeler.github.io
menu > get it now 클릭

다운로드 후
우리가 필요한 파일은 맨위 slick폴더이다. (나머지는 지우기)

- slick 폴더에서 필요한 파일만 나두고 지우기
(필수) slick.css(또는 min.css) /slick.js/slick-theme.css/
(선택) ajax-loader.gif, fonts폴더

내 워크스페이스에 slick폴더 추가 (link로 연결하기 위해서)

<!-- <head></head> 안에 연결 -->
<!-- Slick.js -->
<link rel="stylesheet" href="plugin/slick/slick-theme.css">
<link rel="stylesheet" href="plugin/slick/slick.css">
<script src="plugin/slick/slick.js"></script>
- 기본 사용법
(slick-thmem.css를 연결하지 않으면 dots:true 일 때 모양이 안예쁘게 나옴)
<div class="slider">
<div>content 1</div>
<div>content 2</div>
<div>content 3</div>
<div>content 4</div>
<div>content 5</div>
<div>content 6</div>
<div>content 7</div>
<div>content 8</div>
<div>content 9</div>
</div>
<script>
$('.slider').slick();
</script> .slider {
width: 800px;
margin: auto;
}
.slider div {
border: 1px solid #000;
height: 300px;
line-height: 300px;
text-align: center;
background: #ddd;
}
- (옵션)
$('.slider').slick({
// 디폴트
// infinite: true,
slidesToShow: 3, // 몇개씩 보여줄건지
slidesToScroll: 3, // 몇개씩 넘길건지
//자동재생 2s
autoplay: true,
autoplaySpeed: 2000,
// fade
// speed: 500,
// fade: true,
// cssEase: 'linear'
dots: true, // dots 아이콘
// 반응형
responsive: [
{
breakpoint: 1024,
settings: {
slidesToShow: 3,
slidesToScroll: 3,
infinite: true,
dots: true
}
},
{
breakpoint: 600,
settings: {
slidesToShow: 2,
slidesToScroll: 2
}
},
{
breakpoint: 480,
settings: {
slidesToShow: 1,
slidesToScroll: 1
}
}
]
}); @media (max-width: 768px) {
.slider {
width: 100%;
}
.slider .slick-arrow {
display: none !important;
/* 슬릭슬라이더가 우선순위를 가지고 있기 때문에 변경이 안되면 !important 필요 */
}
.slider .slick-dots {
border: 1px solid #000;
bottom: 0;
}
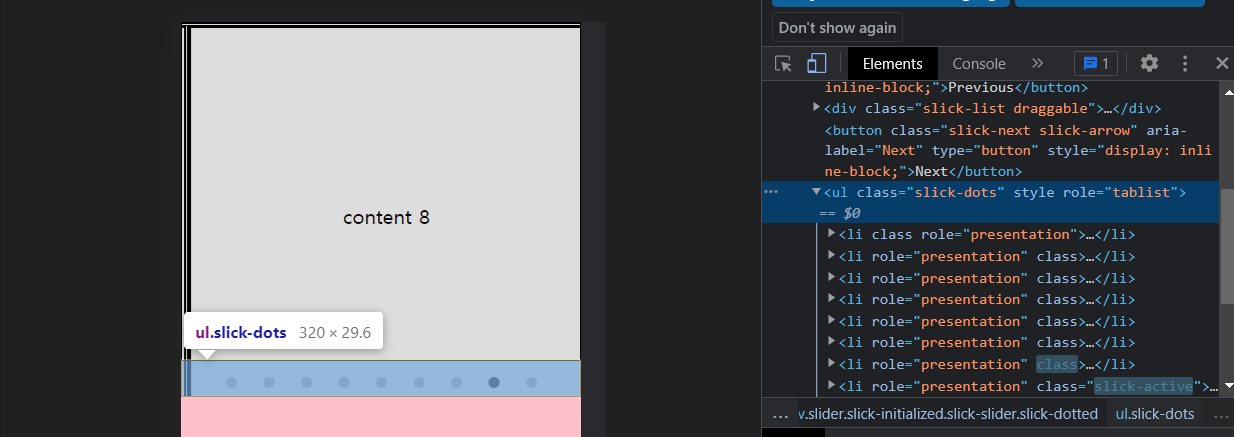
css수정할 때 개발자도구에서 클래스명을 보고 바꾸면 된다.

'Web > Java Script' 카테고리의 다른 글
| [제이쿼리] if조건문을 이용한 스크롤 후 헤더 디자인 변경 (0) | 2022.02.15 |
|---|---|
| [제이쿼리] 반응형 모달(translate속성 : 애니메이션 효과) (0) | 2022.02.09 |
| [js 독학백서] 따라하는 걸음마 문제 #2 현재 시간 출력 (clock.js) (0) | 2022.01.12 |
| [js 독학백서] 따라하는 걸음마 문제 #1 할 일 등록하기 (TodoList) (0) | 2022.01.12 |
| [js 독학백서] 5. 객체 심화 (0) | 2021.12.30 |