- 간단한 todolist

- html
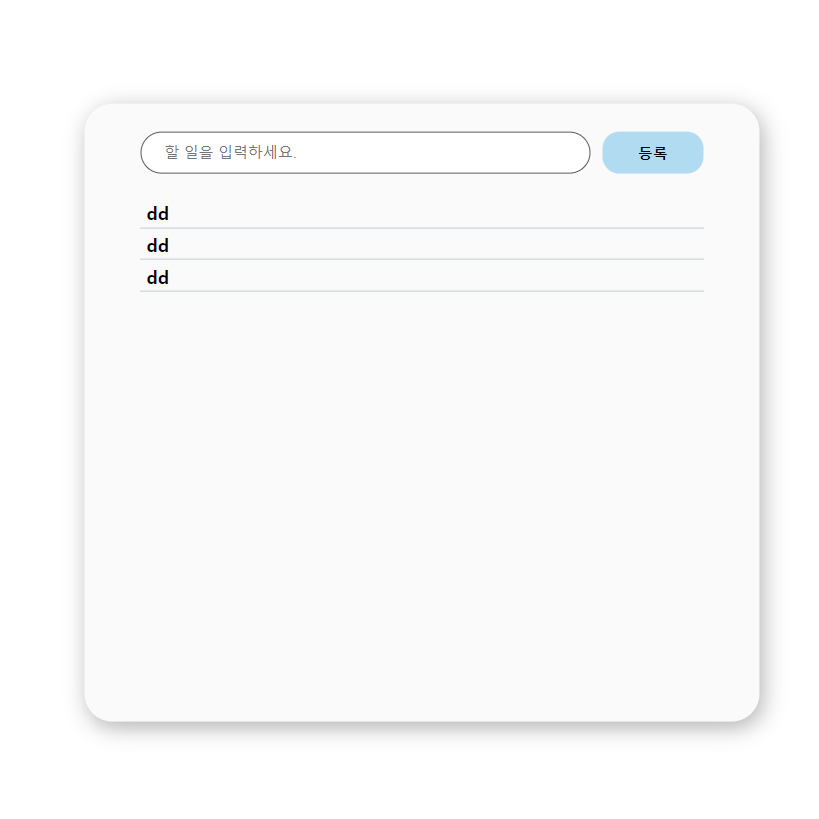
<div class="container">
<form action="" class="todolist-form">
<input type="text" placeholder="할 일을 입력하세요.">
<button class="btn save-todolist">등록</button>
</form>
<ul class="todolist">
</ul>
</div>
- css
* {
box-sizing: border-box;
}
.container {
position: absolute;
width: 600px;
height: 550px;
padding: 25px 50px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
background: rgb(250, 250, 250);
box-shadow: 3px 5px 20px rgba(0, 0, 0, 0.3);
border-radius: 25px;
}
.todolist-form {
display: flex;
align-items: center;
}
.todolist-form input {
width: 400px;
padding: 10px 0 10px 20px;
margin-right: 10px;
background: #fff;
border: 1px solid rgb(90, 90, 90);
border-radius: 20px;
outline: none;
}
.todolist-form input:focus::placeholder {
color: transparent;
}
.btn {
cursor: pointer;
width: 90px;
padding: 10px;
border: none;
border-radius: 15px;
background: #b0dbf1;
font-weight: bold;
}
ul {
margin: 20px 0 0 0;
padding: 0;
text-align: left;
}
li {
padding: 3px 5px;
width: 100%;
border-bottom: 1px dotted rgb(136, 156, 177);
list-style: none;
font-weight: bold;
}
- js
<script>
const todolist_form =
document.querySelector('.todolist-form');
const todolist_input =
document.querySelector('.todolist-form input');
const btn_save = document.querySelector('.save-todolist');
const ul = document.querySelector('ul');
todolist_form.addEventListener('submit', (e) => {
e.preventDefault();
if(todolist_input.value !== '') {
const li = document.createElement('li');
li.innerText = todolist_input.value;
ul.appendChild(li);
todolist_input.value = '';
}
});
</script>
// form이벤트 처리 :
form안에 input필드에서 엔터를 입력하거나 타입이 submit인 버튼을 클릭한 경우에
폼을 제출하는 submit 이벤트가 발생한다.
이벤트를 핸들링할 요소들의 부모인 form에만 submit 이벤트 리스너를 추가한다.
form.addEventListener('submit', (e) => { });
폼을 제출하는 submit이벤트가 발생하면 페이지가 새로 고침된다. (기본 동작)
input 필드에 있는 값도 초기화된다.
event.preventDefault(); // 새로고침 막기
※ 자바스크립트 독학백서 정리

'Web > Java Script' 카테고리의 다른 글
| [제이쿼리] 반응형 모달(translate속성 : 애니메이션 효과) (0) | 2022.02.09 |
|---|---|
| [js 독학백서] 따라하는 걸음마 문제 #2 현재 시간 출력 (clock.js) (0) | 2022.01.12 |
| [js 독학백서] 5. 객체 심화 (0) | 2021.12.30 |
| [js 독학백서] 4. 배열 심화 (0) | 2021.12.30 |
| [js 독학백서] 3. 문자열 심화 (0) | 2021.12.23 |