- jquery mouseenter mouseleave 할 때 배경 이미지 변경하기

사용자 정의 속성 data-image은 a태그에 넣어도 된다.
제이쿼리에서 attr(data-image)로 가져오기
<div class="container">
<ul class="navi">
<li data-image="../img/portrait/portrait-01.jpg">
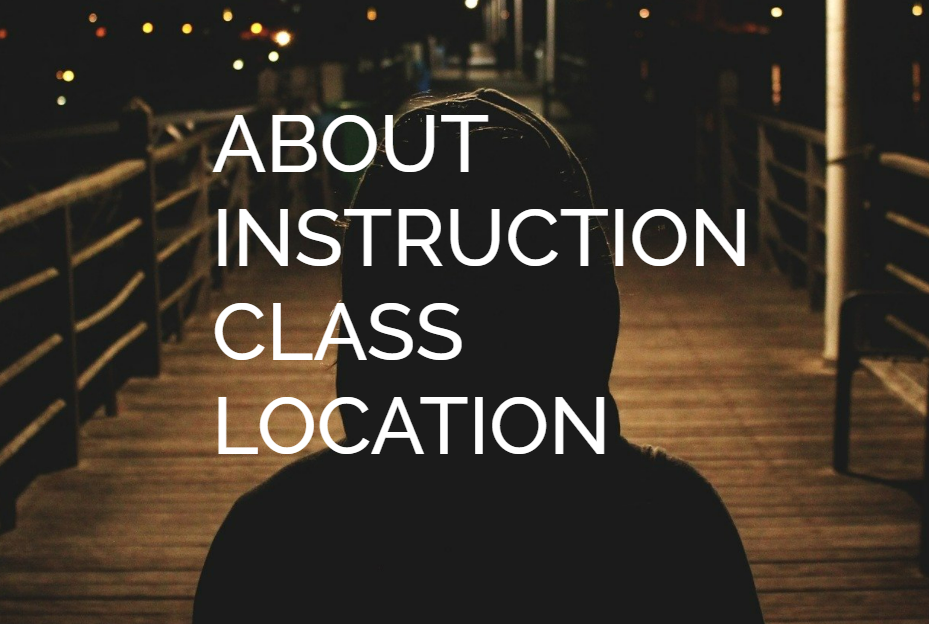
<a href="#none">ABOUT</a>
</li>
<li data-image="../img/portrait/portrait-02.jpg">
<a href="#none">INSTRUCTION</a>
</li>
<li data-image="../img/portrait/portrait-03.jpg">
<a href="#none">CLASS</a>
</li>
<li data-image="../img/portrait/portrait-04.jpg">
<a href="#none">LOCATION</a>
</li>
</ul>
<div class="photo"></div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>body {
margin: 0;
}
.navi {
/* 중앙정렬 */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
list-style: none;
padding: 0;
margin: 0;
/* 배경위로 올라오게 */
z-index: 100;
}
.navi li {}
.navi li a {
/* 4em == 64 */
font-size: 4em;
color: #fff;
}
.photo {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
/* background: url(../img/portrait/portrait-initial.jpg) no-repeat center center; */
background-image: url(../img/portrait/portrait-initial.jpg);
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
transition: 0.5s;
/* 제이쿼리에서 백그라운드 이미지만 변경 */
}
// li에 마우스가 올라갈 때
$('.navi li').mouseenter(function() {
var imgPath = $(this).attr('data-image');
$('.photo').css({
'background-image':'url('+ imgPath +')'
});
});
$('.navi li').mouseleave(function() {
$('.photo').css({
'background-image': ''
});
});
'Web > Java Script' 카테고리의 다른 글
| jquery - 오디오 볼륨 조절 (0) | 2021.07.20 |
|---|---|
| jquery - 폰트어썸으로 찜(like button) 만들기 (0) | 2021.07.17 |
| tab menu (with jquery) #1-1 완성 (0) | 2021.07.15 |
| tab menu (with jquery) #1 프로토타입 (0) | 2021.07.15 |
| js 변수와 조건문 - 20세 체크, 별점 주기(with jquery) (0) | 2021.07.14 |