- 인접선택자 + : 바로 밑 요소 (자기보다 위의 요소는 x)
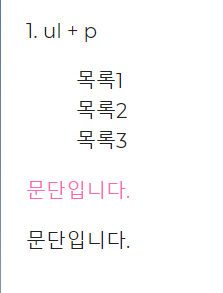
1. ul + p
<ul>
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
</ul>
<p>문단입니다.</p>
<p>문단입니다.</p>ul + p {
color: hotpink;
}ul의 바로 밑 p만 색이 변한다.

- 형제선택자 ~ : 형제요소만 선택
ul ~ p
ul 밑에 형제p만 선택된다.
2. ul ~ p
<ul>
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
</ul>
<p>문단입니다.</p>
<p>문단입니다.</p>
<div>
<p>문단입니다.</p>
</div>ul ~ p {
color: blue;
}
- 햄버거 버튼 클릭시 엑스
input:checked (클릭 시) label 디자인

<!-- 햄버거 버튼 , 사이드 바 -->
<div class="inner">
<input type="checkbox" id="trigger">
<label for="trigger">
<span></span>
<span></span>
<span></span>
</label>
<div class="sidebar"></div>
</div>
.inner {}
.inner input[id="trigger"] {
display: none;
}
/* 버튼 클릭 시 엑스모양 */
.inner input[id="trigger"]:checked + label span:nth-child(1) {
top: 50%;
transform: rotate(45deg);
}
.inner input[id="trigger"]:checked + label span:nth-child(2) {
opacity: 0;
}
.inner input[id="trigger"]:checked + label span:nth-child(3) {
top: 50%;
transform: rotate(-45deg);
}
/* 버튼 클릭 -> 사이드바 left-250에서 0으로 나타나게 */
.inner input[id="trigger"]:checked ~ .sidebar {
left: 0;
}
/* 버튼 클릭 ->
엑스 위치 조절하기위해서 라벨을 relative에서 absolute로 변경 */
.inner input[id="trigger"]:checked + label {
left: 210px;
}
label[for="trigger"] {
position: absolute;
top: 20px;
left: 10px;
display: inline-block;
width: 30px;
height: 20px;
cursor: pointer;
transition: 0.3s;
/* border: 1px solid #000; */
}
/* 햄버거버튼 */
label[for="trigger"] span {
position: absolute;
display: block;
width: 100%;
height: 2px;
left: 0;
background-color: #000;
transition: 0.3s;
z-index: 1;
}
label[for="trigger"] span:nth-child(1) {
top: 0;
}
label[for="trigger"] span:nth-child(2) {
top: 50%;
}
label[for="trigger"] span:nth-child(3) {
top: 100%;
}
.sidebar {
position: fixed;
top: 0;
left: -250px;
width: 250px;
height: 100vh;
background-color: pink;
transition: 0.3s;
}'Web > HTML CSS 퍼블리싱' 카테고리의 다른 글
| 폰트사이즈 em, rem 정리 (0) | 2022.02.07 |
|---|---|
| display 속성의 이해 (인라인, 인라인블록, 블록) (0) | 2022.02.03 |
| iframe, a target속성 (0) | 2021.07.22 |
| 앵커 (anchor) 만들기 (0) | 2021.07.22 |
| login form #2 (0) | 2021.07.21 |

